2022. 5. 17. 07:06ㆍ코딩/React

안녕하세요. 코딩왕 코주부입니다!
지난 시간 Node.js 설치 게시물에 이어, 오늘은 Windows 에서 React 설치하는 방법을 알려드리겠습니다.
Node.js 설치 방법은 아래 링크를 참고해주세요!
2022.05.12 - [React] - [Windows] Node.js 설치 방법 안내
[Windows] Node.js 설치 방법 안내
안녕하세요 코봉이입니다. 오늘은 Windows10에 Node.js 설치하는 방법을 공유하고자 합니다! 일전에 Apple 맥북에 설치하는 방법도 작성한 적이 있는데, 관심있으신 분들께서는 아래 게시물 참고 바랍
kobong.tistory.com
2022.03.12 - [React] - [Apple] Node.js Macbook 설치 방법 안내
[Apple] Node.js Macbook 설치 방법 안내
안녕하세요 코봉이입니다. node.js 설치에 조금 애를 먹어서 쉽게 하는 방법을 알려드리겠습니다. 저는 brew를 이용하여 다운로드 하였기 때문에 해당 방법으로 소개드릴게요. 먼저, 아래 링크 주
kobong.tistory.com
React(리액트) 시작하는 방법 지금부터 알려드릴게요!
정말 쉽고 간단하니 잘 따라오세요^^
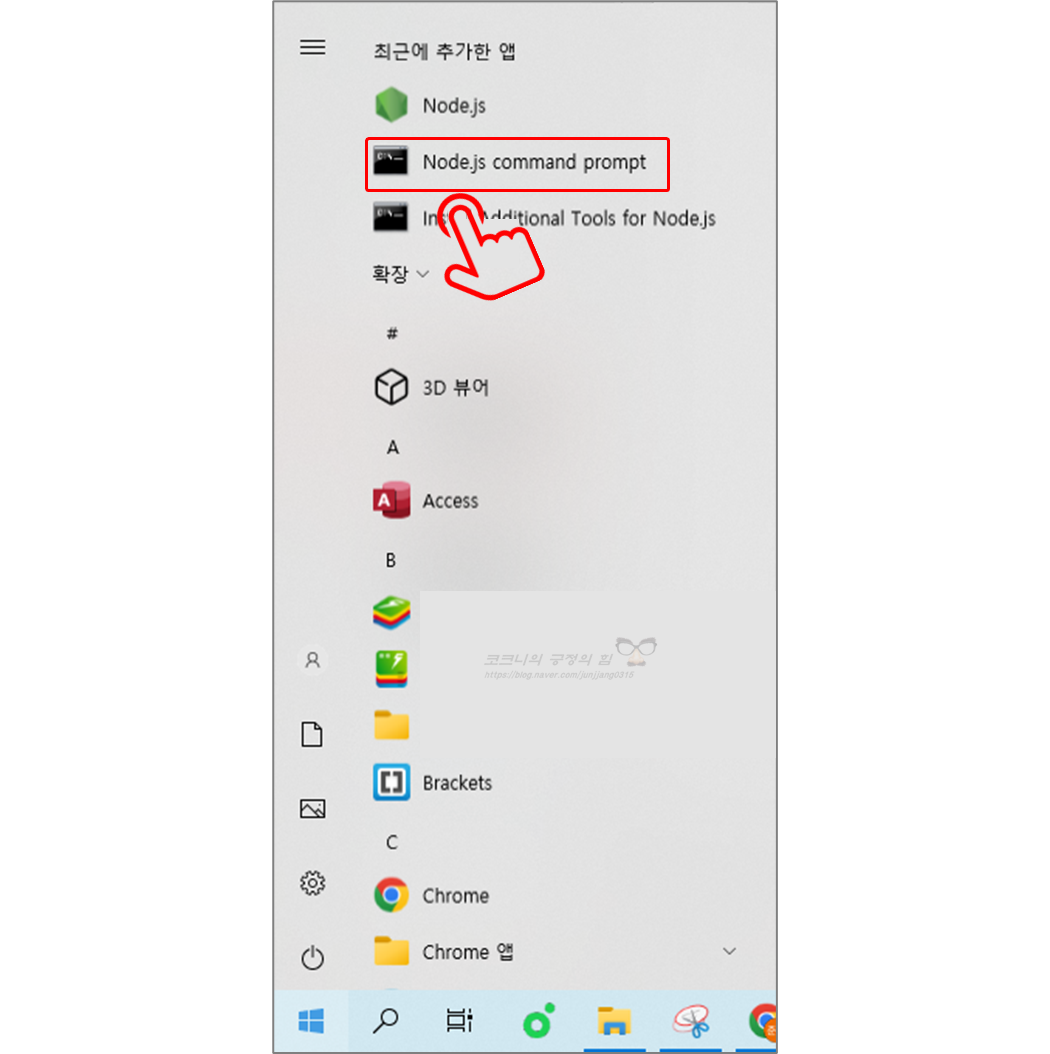
우선 Windows(시작)에서 명령 프롬프트를 실행해 줍니다.

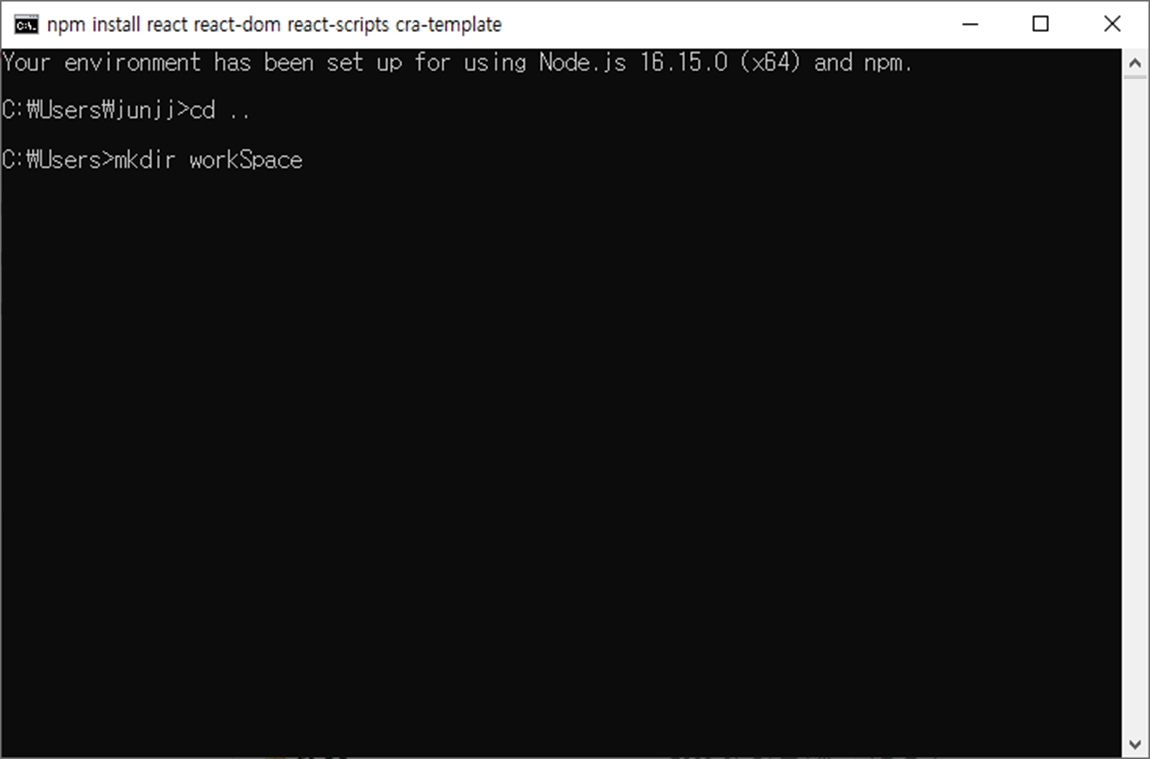
cmd 창에 cd.. 를 입력하면, 가장 상위 경로로 이동하게 됩니다
(저 같은 경우에는 C:\Users : C드라이버 → 사용자 폴더로 이동하였네요)
node js를 전용으로 사용할 공간 workSpace 폴더를 만들어줍니다.
mkdir workSpace → C드라이버 → 사용자 → workSpace 폴더 생성

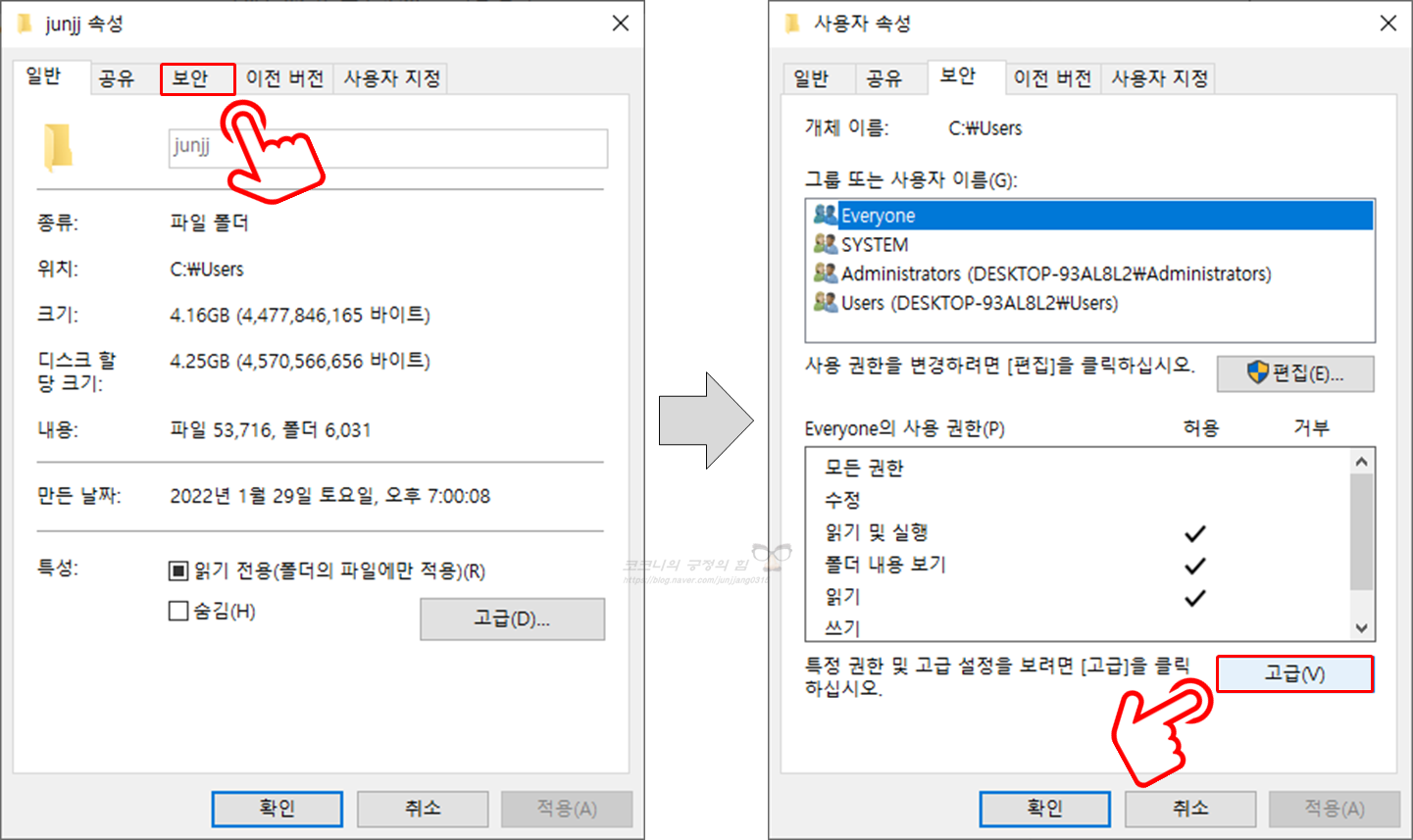
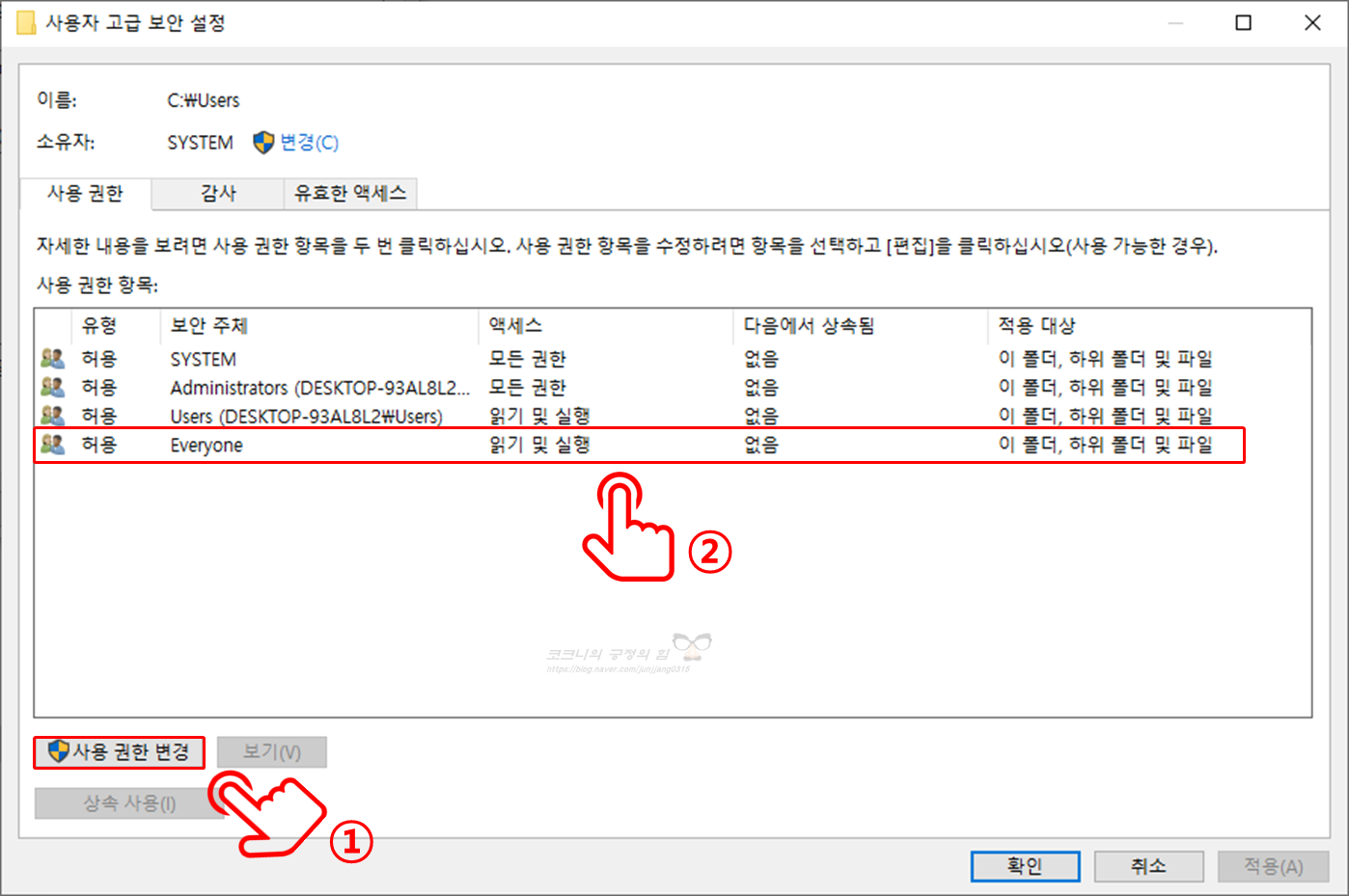
혹시나 mkdir 명령 입력 시 권한 관련 에러가 발생하시는 분은 해당 폴더의 보안 속성을 수정하시기 바랍니다.

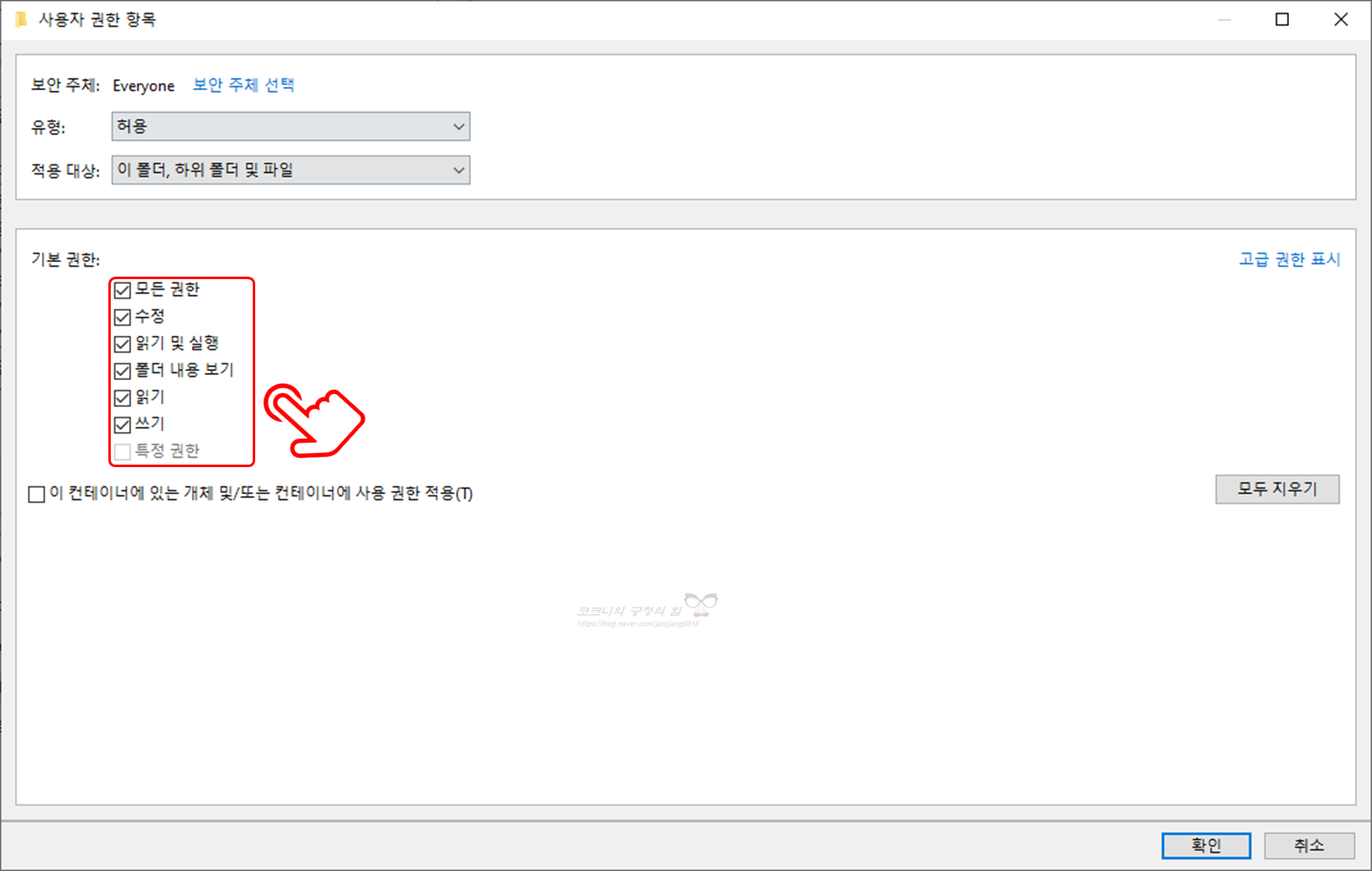
상위 폴더의 속성 → 보안 → 고급 → 사용 권한 변경 → 보안 주체 대상 선택 → 기본 권한 수정


여기까지 사용자 권한 설정이 수정완료 되신 분들은 다시 한 번 mkdir 명령어를 입력하시면 문제 없이 폴더가 생성되실 겁니다^^
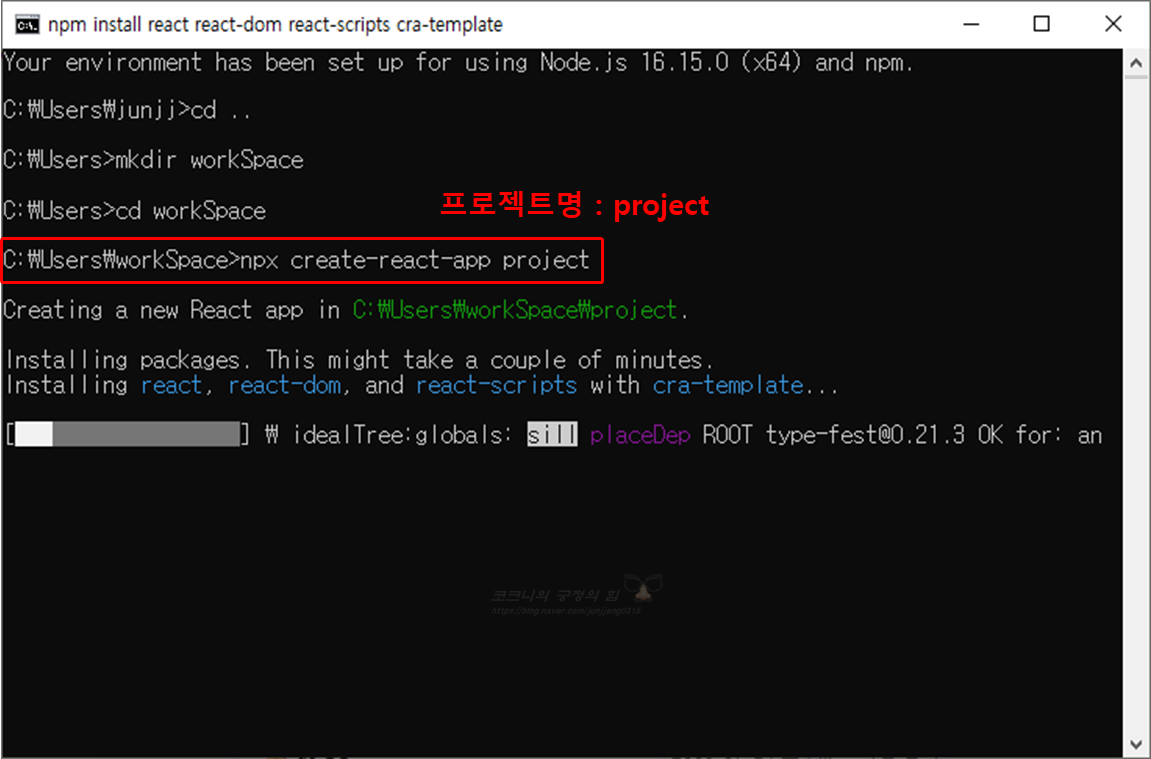
workSpace 라는 상위 폴더에 이동 후
npx create-react-app project 명령어를 입력합니다!
여기서 project 는 저희가 진행할 프로젝트 명을 의미합니다. 다른 이름으로 설정하셔도 상관 없습니다.
(ex. npx create-react-app babo)

react app을 생성하는 데 시간이 어느정도 소요가 됩니다.
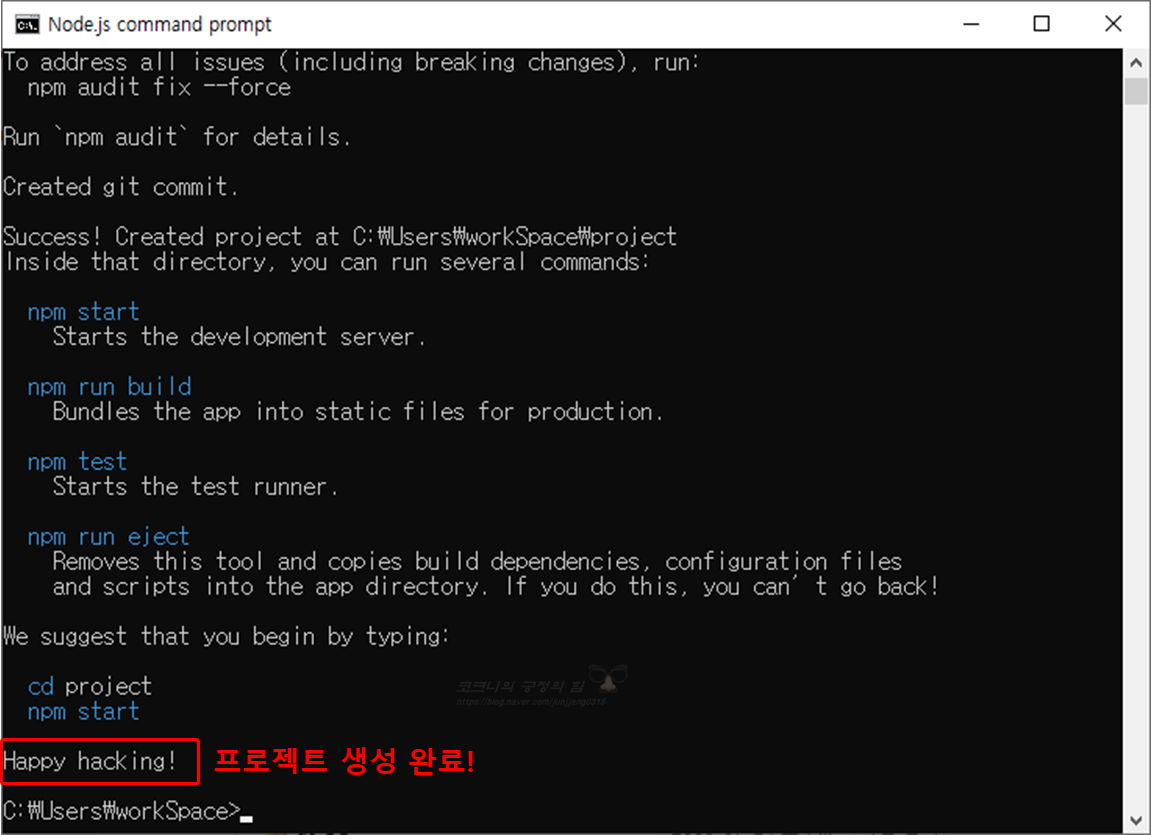
프로젝트 생성이 완료되고 나면 Happy hacking! 이라는 문구와 함께 작업이 종료됩니다.

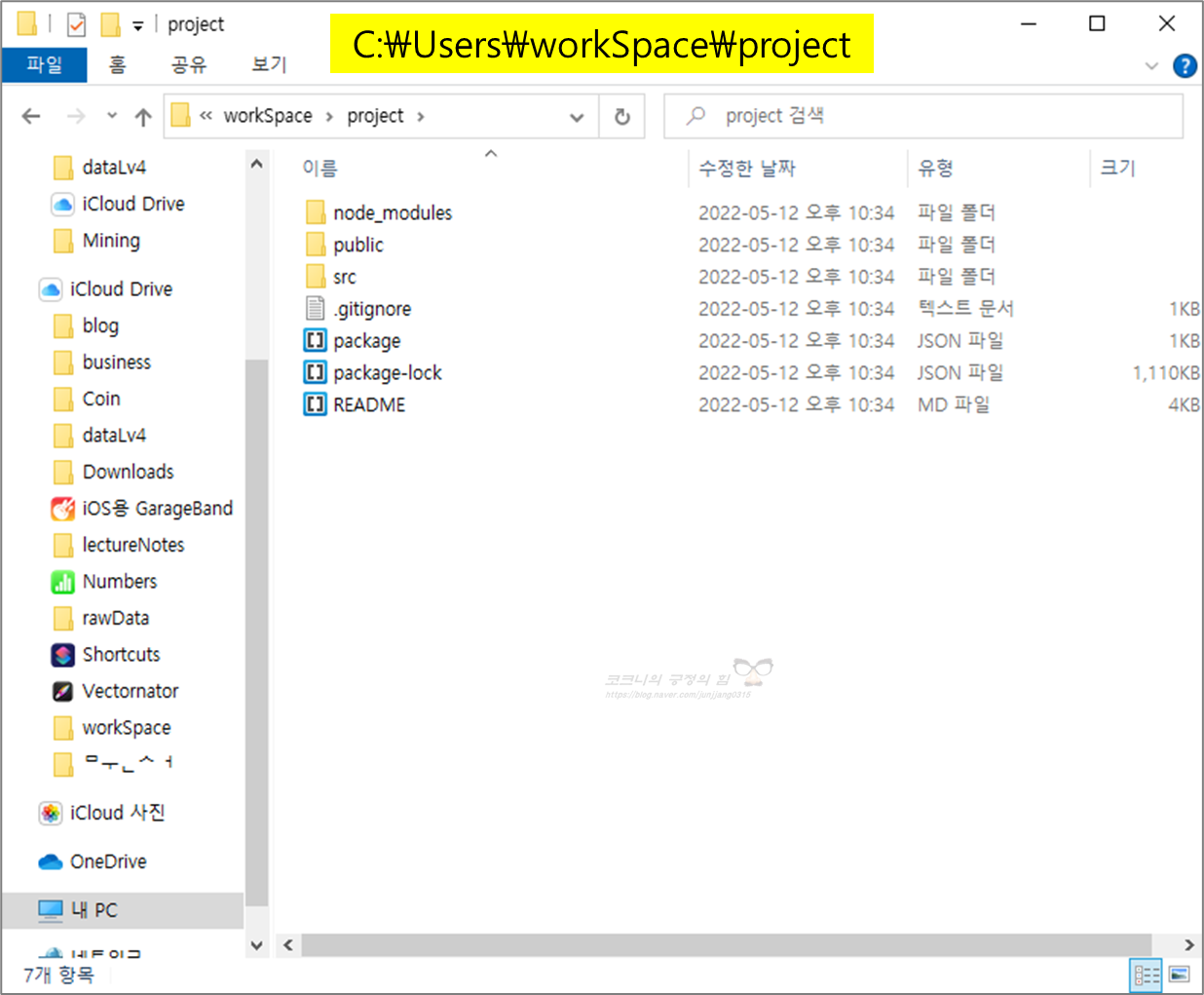
프로젝트가 어떻게 생성되었는지, 진짜 완료가 되었는지 해당 경로로 들어가서 확인해보겠습니다.
C드라이버 → 사용자 → workSpace → project(프로젝트 명) 경로로 들어가보세요!

오우~뭔가가 멋있게 생성된 걸 볼 수 있네요!
이젠 모든 준비가 끝났습니다!
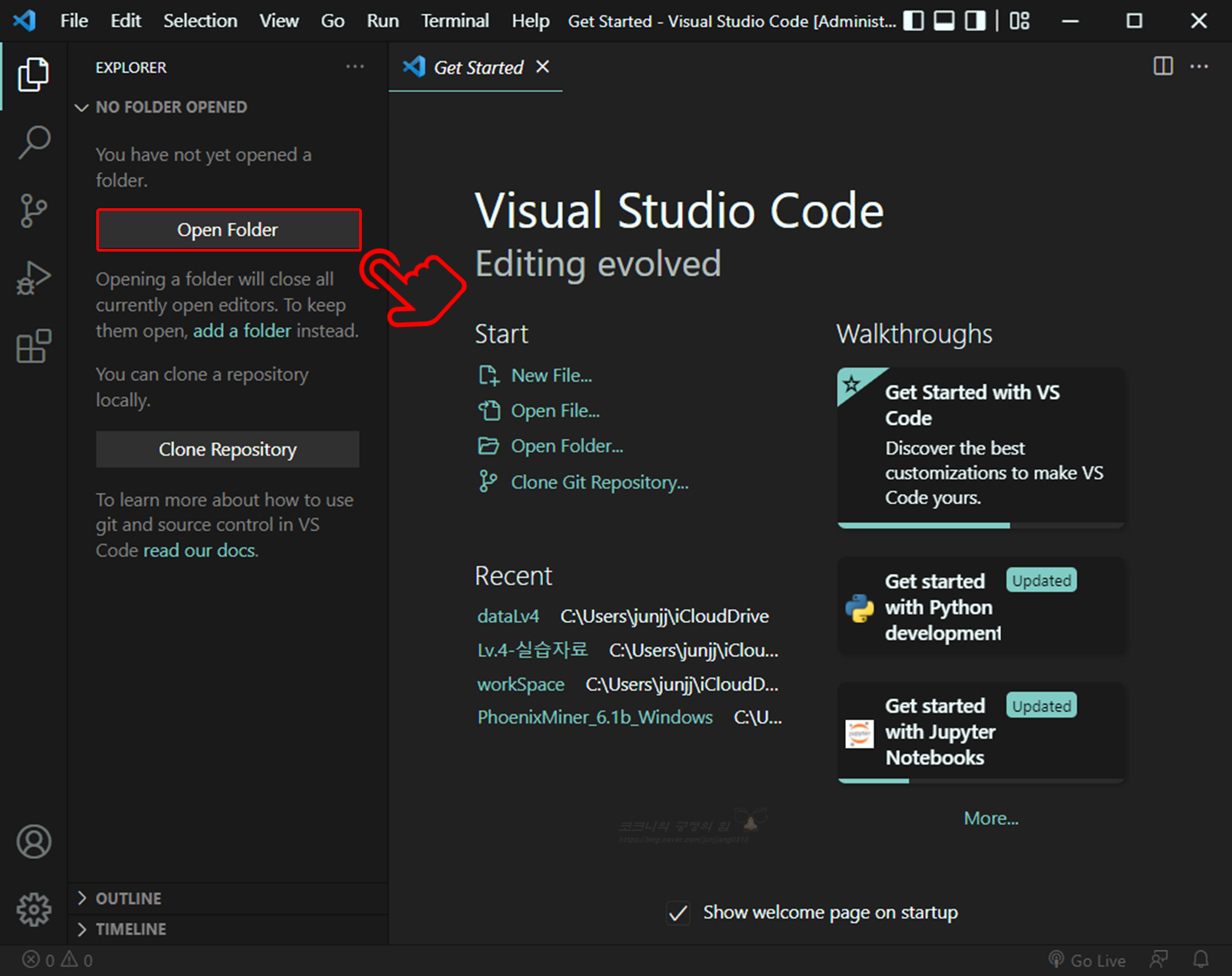
프로젝트를 진행하기 위한 Code 편집 프로그램 Visual Studio Code (VS Code)를 실행하겠습니다.
웬만하면 다들 이용해보신 적이 있으실 텐데, 혹시 준비가 안 되신 분은 아래 링크에서 다운로드하시기 바랍니다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
VS Code를 실행하고, 프로젝트가 준비되어 있는 경로의 폴더를 Open하세요!
C:\Users\workSpace\project

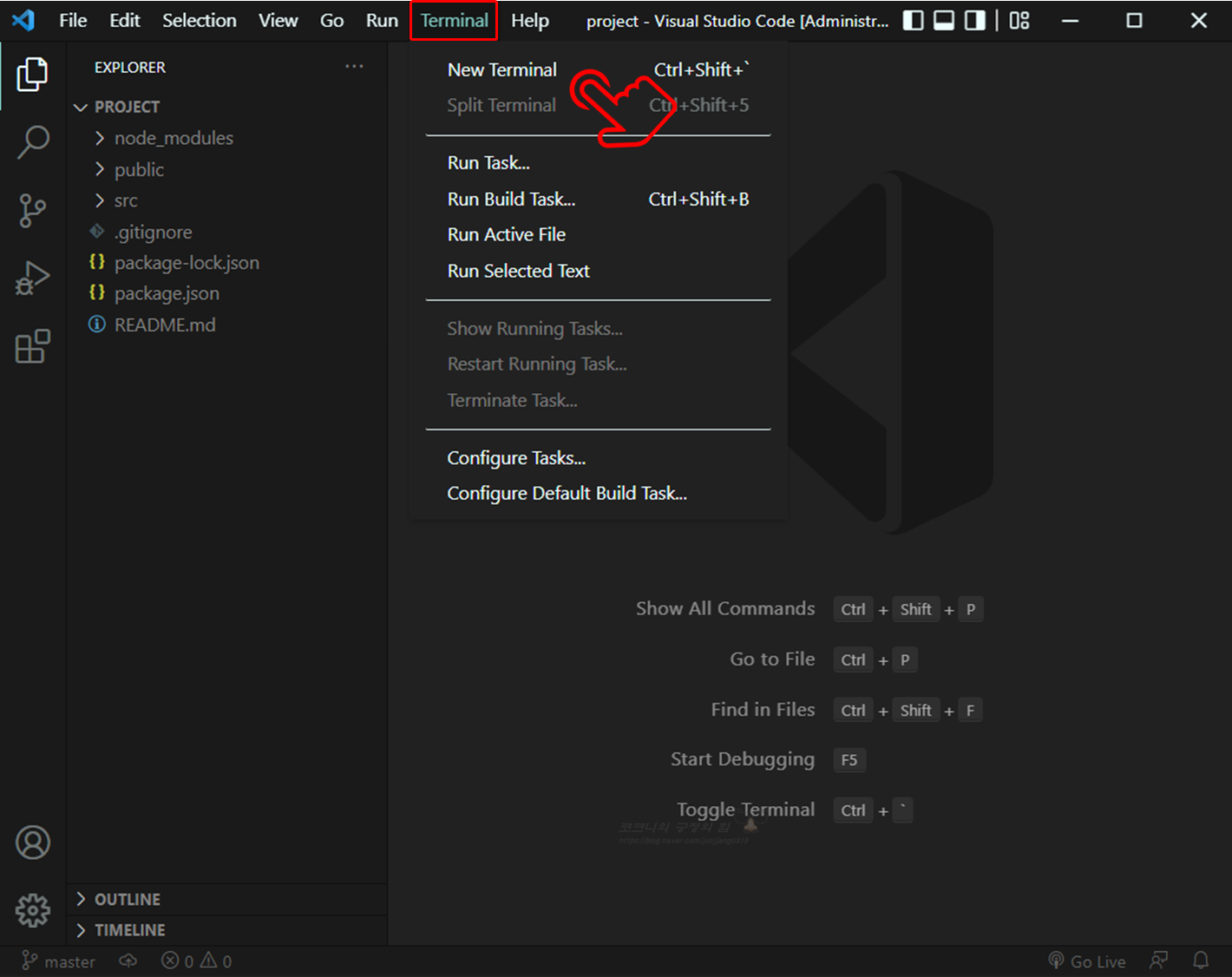
해당 폴더를 연 다음 Terminal → New Terminal 을 선택하여 터미널을 실행하겠습니다.

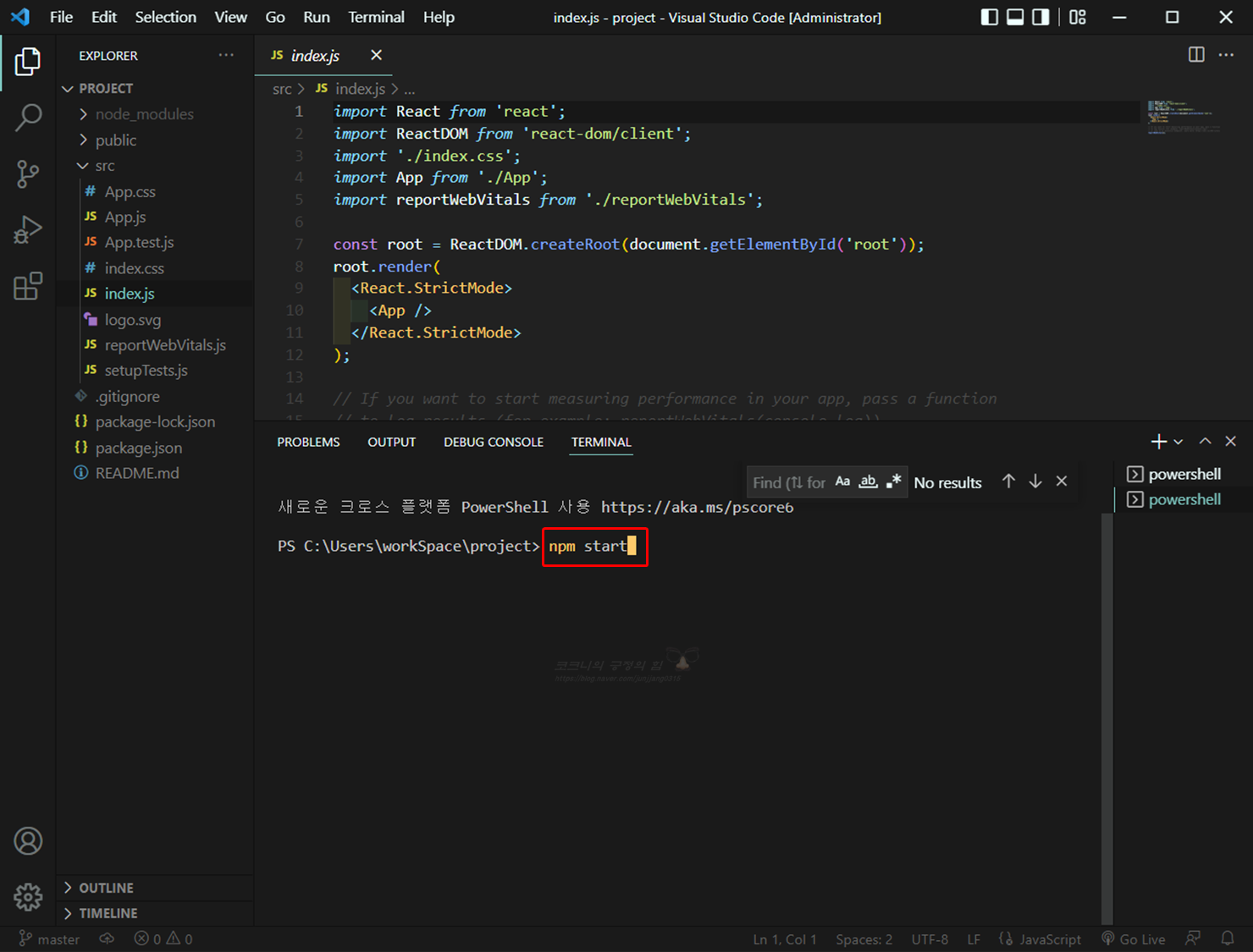
아래 부분에 TERMINAL 창이 형성된 게 보이시죠~?
터미널 창에 npm start 를 입력해보세요!

오우~!!!!
React App 이 실행되면서 아래와 같은 모습이 확인되면, 성공한 겁니다 여러분!

이제 여기서 부터 저희가 원하는 작업을 진행해야겠죠~?
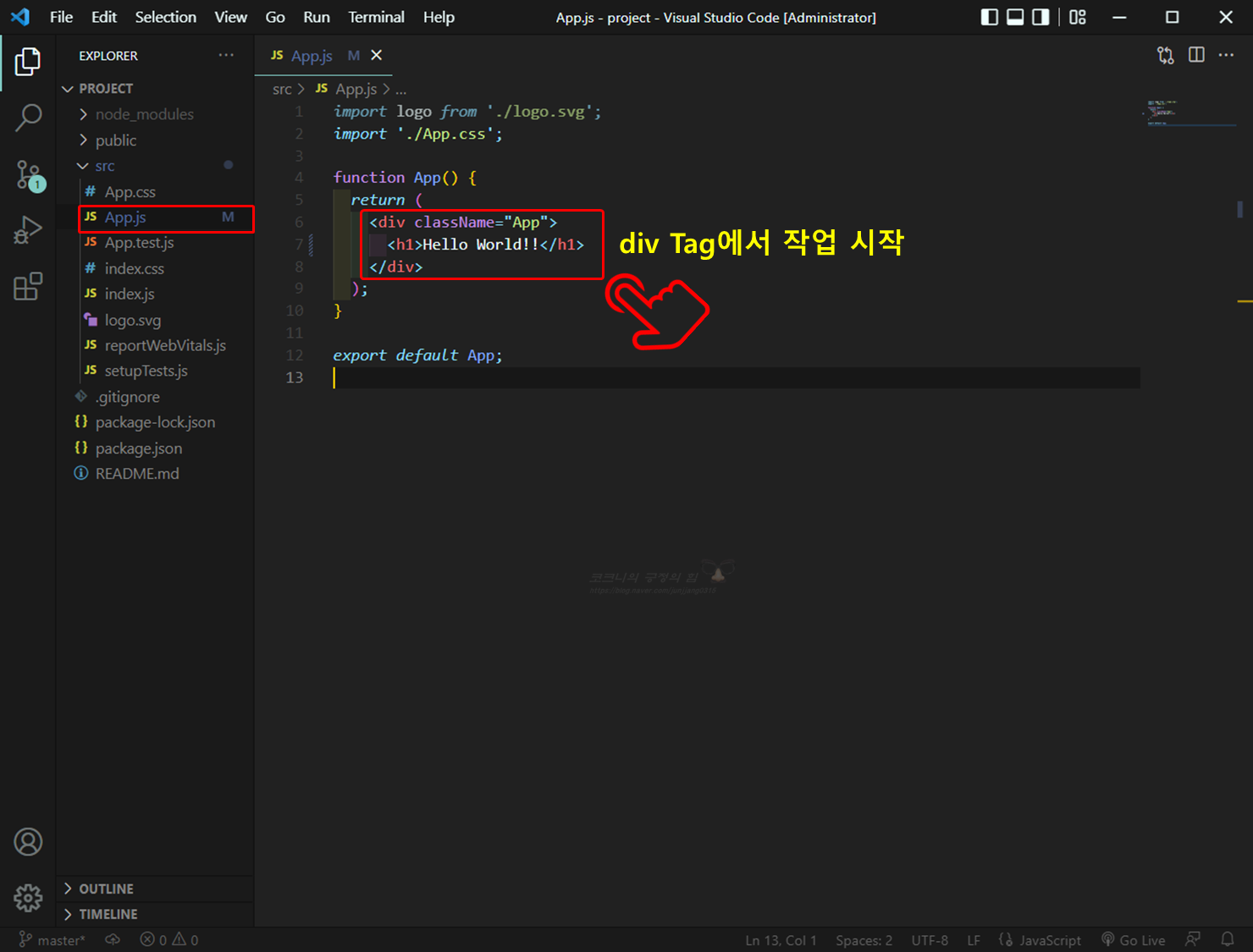
다시 VS Code 로 돌아와서 프로젝트 하위의 src 폴더 → App.js 파일을 수정해봅니다.
<div>와 </div> 사이에 작업하고자 하는 내용을 입력하시면 됩니다^^

짜잔~!!
이런식으로 말이죠^^

이상 Windows 에서 React.js 을 설치하고 실행하는 내용을 다루어봤습니다.
개인적으로, 어렵지 않고 복잡하지도 않아서 너무 좋더라구요 ㅎㅎ
많은 도움이 되셨으면 좋겠습니다^^
'코딩 > React' 카테고리의 다른 글
| [Windows] Node.js 설치 방법 안내 (0) | 2022.05.12 |
|---|---|
| [Apple] Node.js Macbook 설치 방법 안내 (0) | 2022.03.12 |